フレキシブルテキスト
柔軟なデザインと快適な書き心地を両立した、従来のリッチテキストエディタに代わるテキストフィールド。 あらかじめ定義した書式をエディターUIで簡単に呼び出すことが可能です。

柔軟なデザインと快適な書き心地を両立した、従来のリッチテキストエディタに代わるテキストフィールド。 あらかじめ定義した書式をエディターUIで簡単に呼び出すことが可能です。


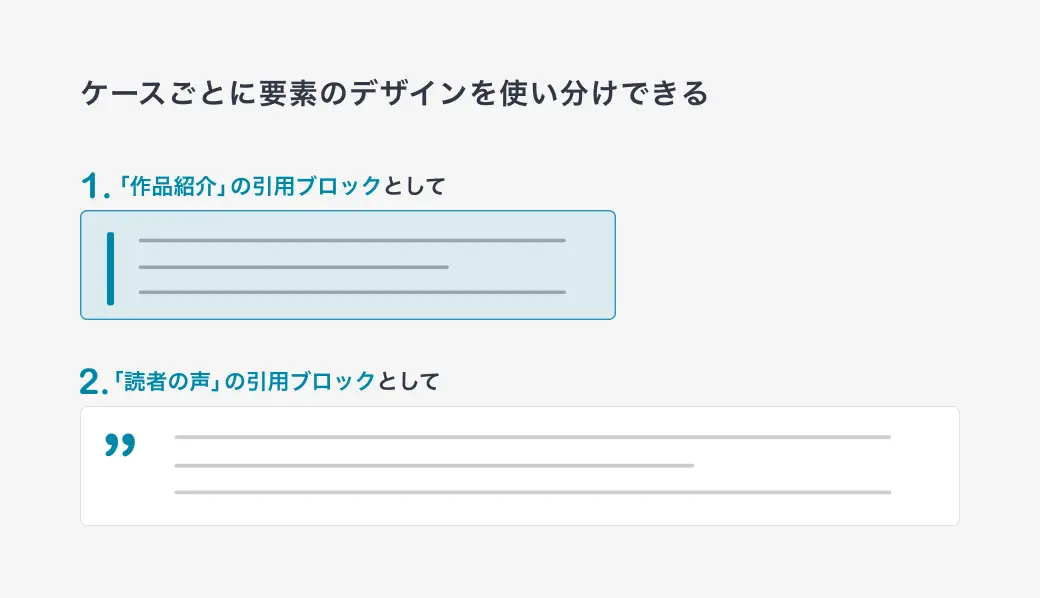
フレキシブルテキストでは、基本的な書式に加えて、独自の書式を定義できます。たとえば同じ「引用ブロック」でも、用途にあわせてそれぞれ別のデザインを使い分けられます。
また、他コンテンツの埋め込みや、ボックスの中にリストを配置する階層構造なども定義できるため、高度なデザインのウェブサイトを簡単に運用できます。

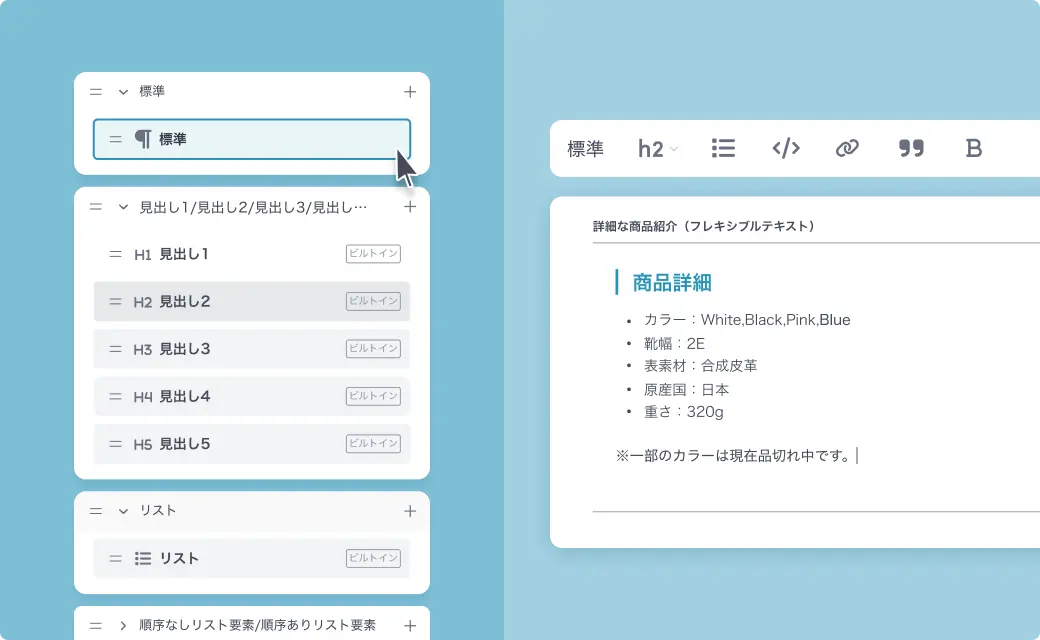
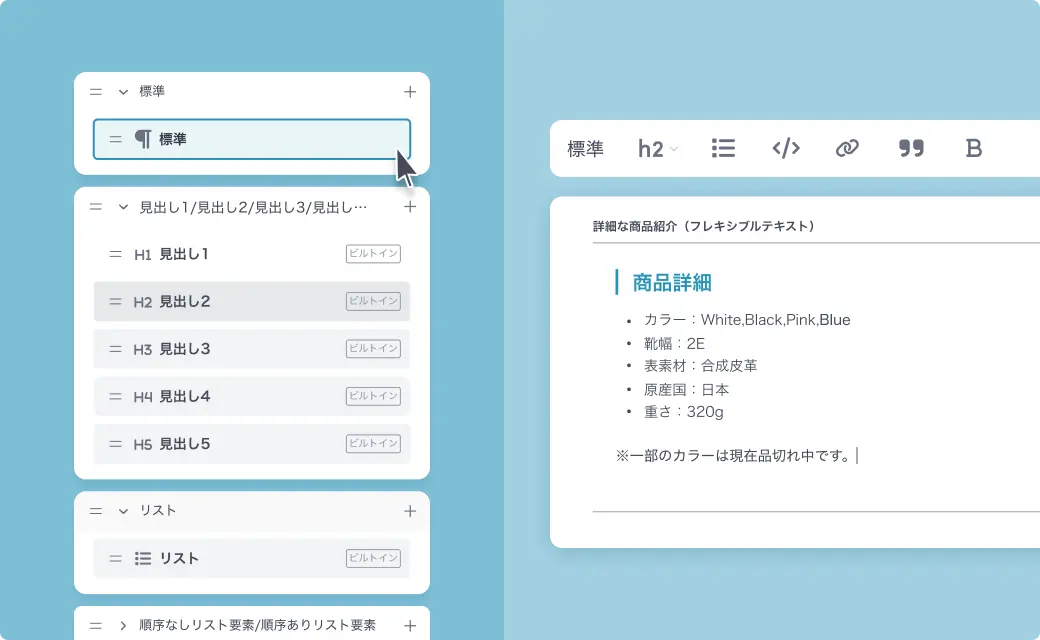
従来のリッチテキストエディターではソースコードの修正が必要な複雑なレイアウトを、フレキシブルテキストではUIから簡単に適用することができます。
これにより、エンジニア不在の編集チームでも、ミスなくスムーズに創造的なコンテンツを入稿できます。

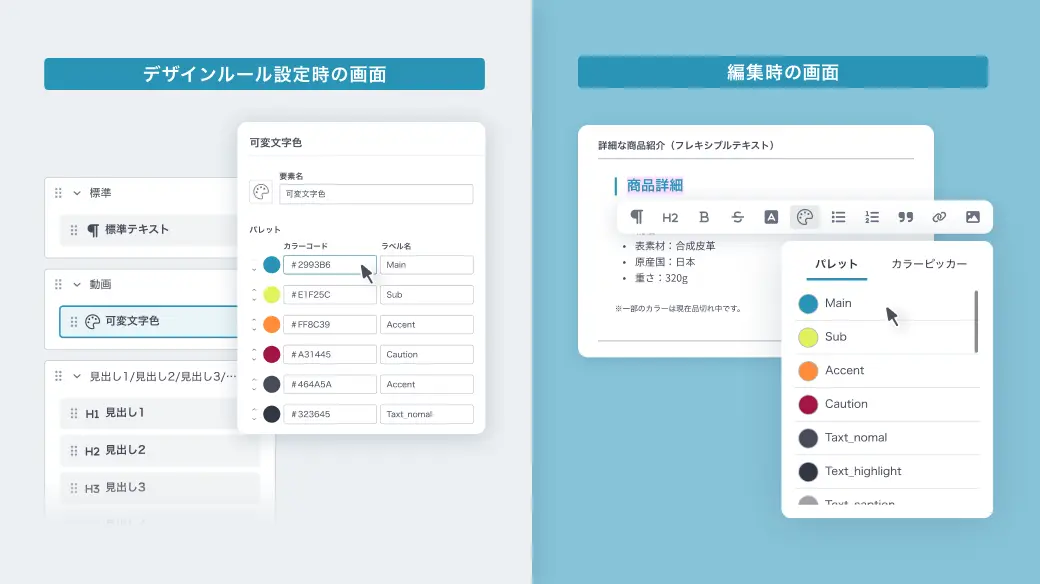
編集時に適用できる書式や文字装飾を厳密に管理できます。
これにより、誰が編集してもデザインルールから外れることなく、サイト全体のトーン&マナーやブランドの一貫性が保たれたコンテンツ運用が実現します。

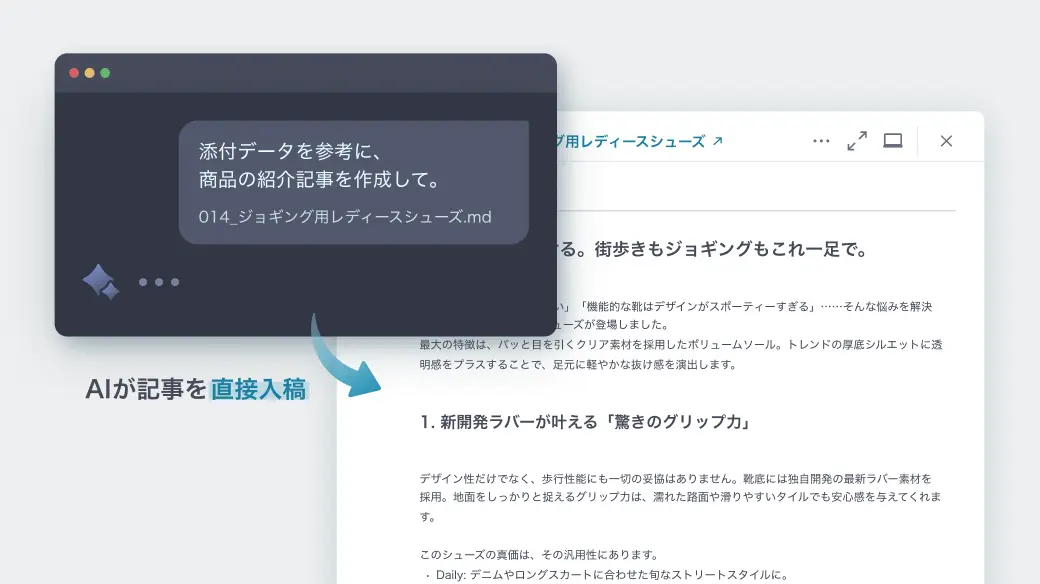
フレキシブルテキストは、Markdown形式やHTML形式でのデータの入出力に対応しておりAIエージェント・フレンドリーな設計です。Claude DesktopやGemini CLIといった外部AIエージェントが「NILTO MCP」を通じて、コンテンツを精度高く入稿することが可能です。

・ 引用ブロックや見出しなどの要素ごとに、デザインは1パターンしか扱えない。
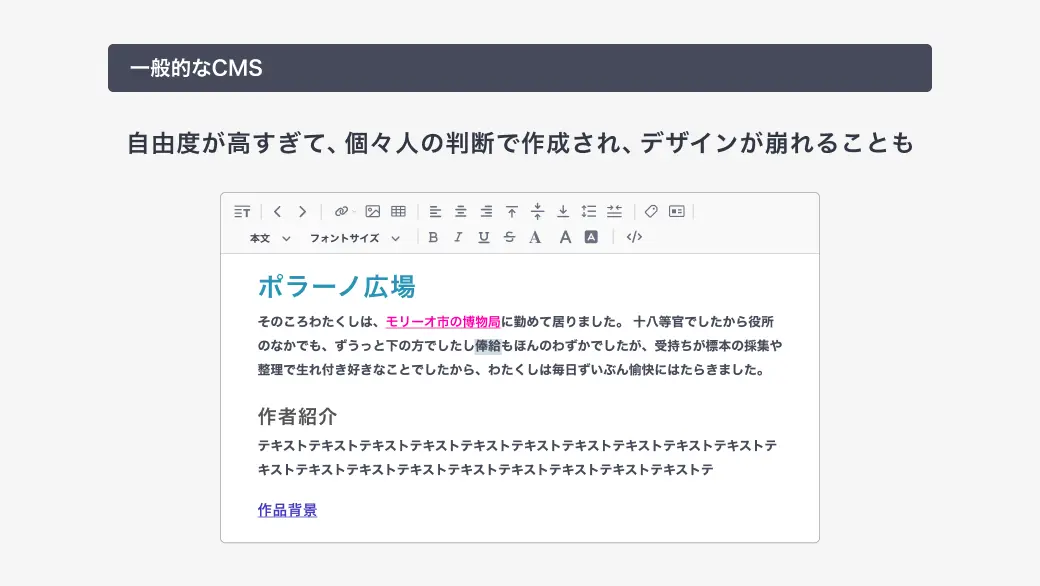
・ 文字の色や大きさなどが自由に選べてしまい、デザイン崩れを起こしやすい。それを防ぐために運用マニュアルが必要。
・ エディターのUIでは階層的なレイアウトが扱えないなど様々な制約により、HTMLを直接入稿する運用せざるを得ない。

・ 要素ごとにデザインを何パターンでも使い分けられる。
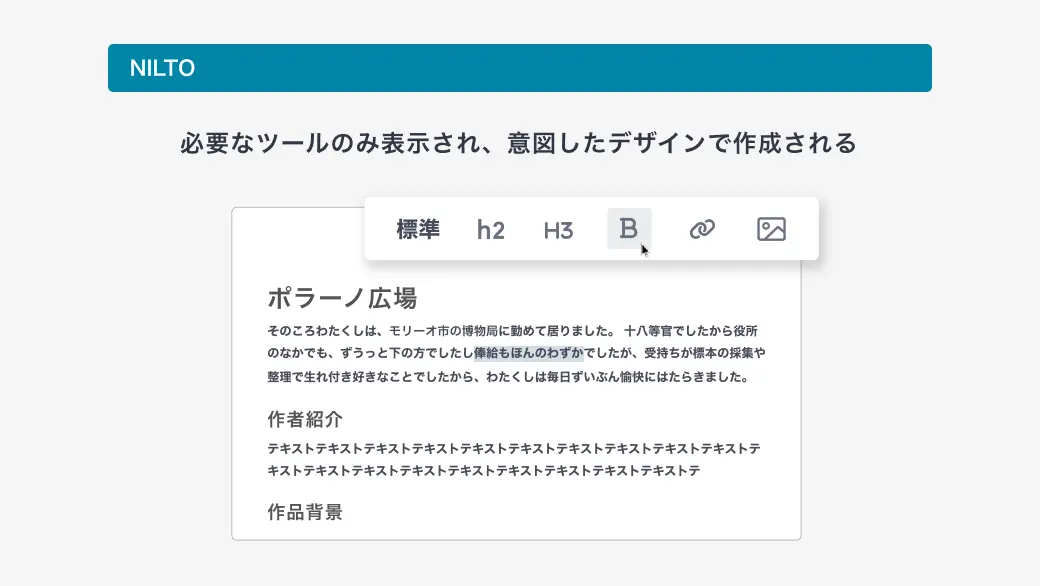
・ デザイナーが意図したスタイリングをワンボタンで呼び出すことができ、それ以外の操作は受け付けない。デザイン崩れの心配はなく、運用マニュアルが不要。
・ 階層的なレイアウトなど複雑な構造にも対応しており、エディター上で効率的に編集できる。

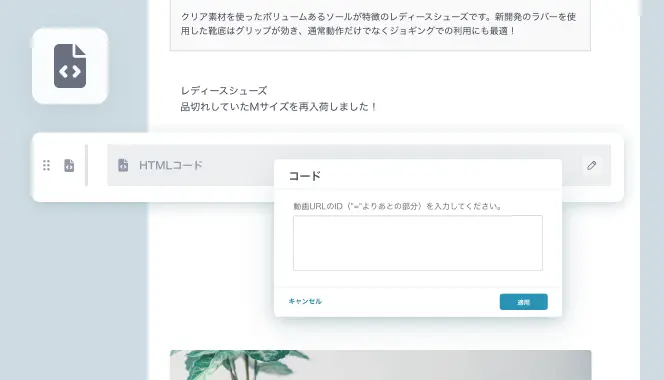
SNS投稿などの外部コンテンツを埋め込む際、HTMLの記述を「ID」などのパラメータ入力だけに簡略化できます。 編集者は複雑なコードに触れることなく、指定された項目を入力するだけで完結するため、記述ミスによる表示崩れを防ぎながら、安全かつ簡単に外部コンテンツを活用いただけます。

NILTO内の他コンテンツを参照できます。
記事に「キャラクターコンテンツ」を挿入してプロフィールやアイコンを再利用することや、NILTO内の他コンテンツをカード式リンクの形式で挿入することが可能です。参照先のコンテンツを一括管理できるため、変更の際も一箇所の修正だけで済み、更新漏れや情報の不整合を防止できます。

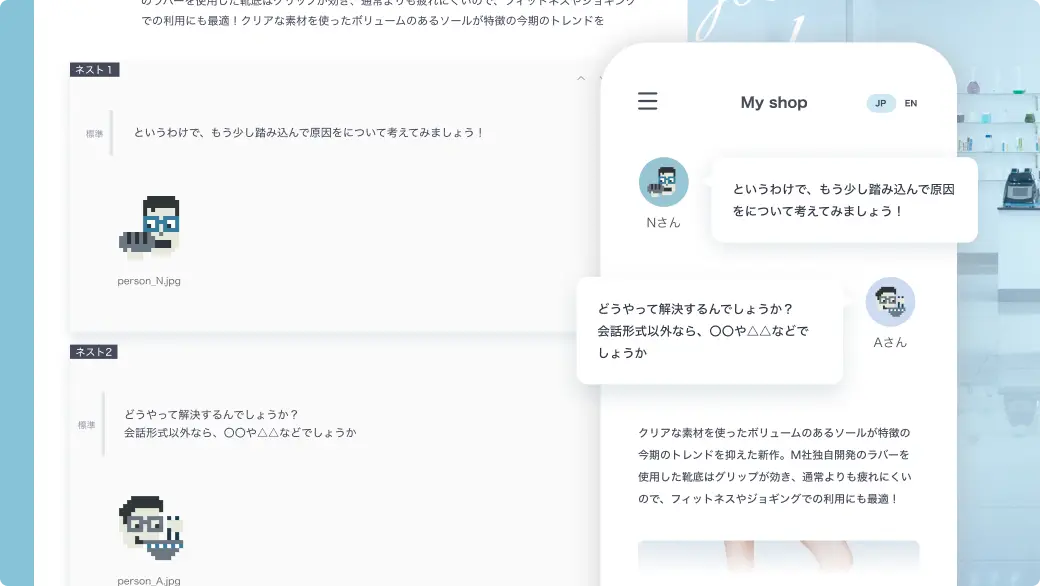
フレキシブルテキスト内で階層構造を持たせることができます。
会話形式の吹き出しや、背景色を付けた「ポイント」「注意点」などの囲み枠として活用することで、記事に視覚的なメリハリを持たせることが可能です。
ネスト内専用の装飾を個別に定義できるため、エリア内でも見出しや太字などを自由に使い分けられ、表現の幅が広がります。
テキストの書式を設定する要素には、見出しやリンク、引用ブロックなどが挙げられます。
フレキシブルテキストでは、同じ引用ブロックでも引用元や文脈によって色やフォントを使い分けたり、強調したい箇所に独自のスタイルを適用したりできます。フロントエンドと連携することで、これまでにない柔軟なデザインを可能にします。
NILTOでは入稿エディターの自由度が高く、指定できる書式要素を柔軟に設定することが可能です。
必要な要素だけを表示する編集UIにより、追加の開発なしで簡単にデザイナーの意図に沿ったコンテンツ作成を直感的に行えます。
デザインルールやトーン&マナーを厳格に運用する際に役立つため、会社のブランディングを大切にしたい方やデザインに独自性を出したい方に最適です。
CMS制作に特化した独自書式のひとつとしてコンテンツ参照機能があります。
既に作成したコンテンツをカード形式で埋め込むことで、ユーザーの目を惹きつけるだけでなく、リンク先の情報もわかりやすく表現できます。
※NILTOでは標準機能として実装しています。
NILTOは無料でお試しいただけます。
製品の使い方や、手続きなど、ご不明な点は
お気軽にお問い合わせください。