こんにちは。NILTO のウェブエンジニア真谷(シンガイ)です。
昨年リリースした NILTOですが、SNSやブログでの感想もいただいており、誠にありがとうございます。
プロダクトサイトにもNILTOはもちろん利用しており、本記事ではNILTOを組み込んだウェブサイトのアーキテクチャがどのようになっているかを紹介します。
前提
プロダクトサイトをベータ版からアップデートする際「NILTOを組み込みリッチなサイトで PageSpeed Insights で100点を出す」を目標として掲げており、達成する為にどうするかを考えました。
まずレンダリング方式から「SSGだと速いがコンテンツ増えた場合に更新までのビルド時間がネックになる...」「SWR だと CDN の調整や実装コストが...」みたいなことを考え出した結論が
レンダリング方式をSSRにして、速度面・負荷軽減・内容更新の即時性は CDN に任せる
というものでした。
その観点からアーキテクチャを作成しました。
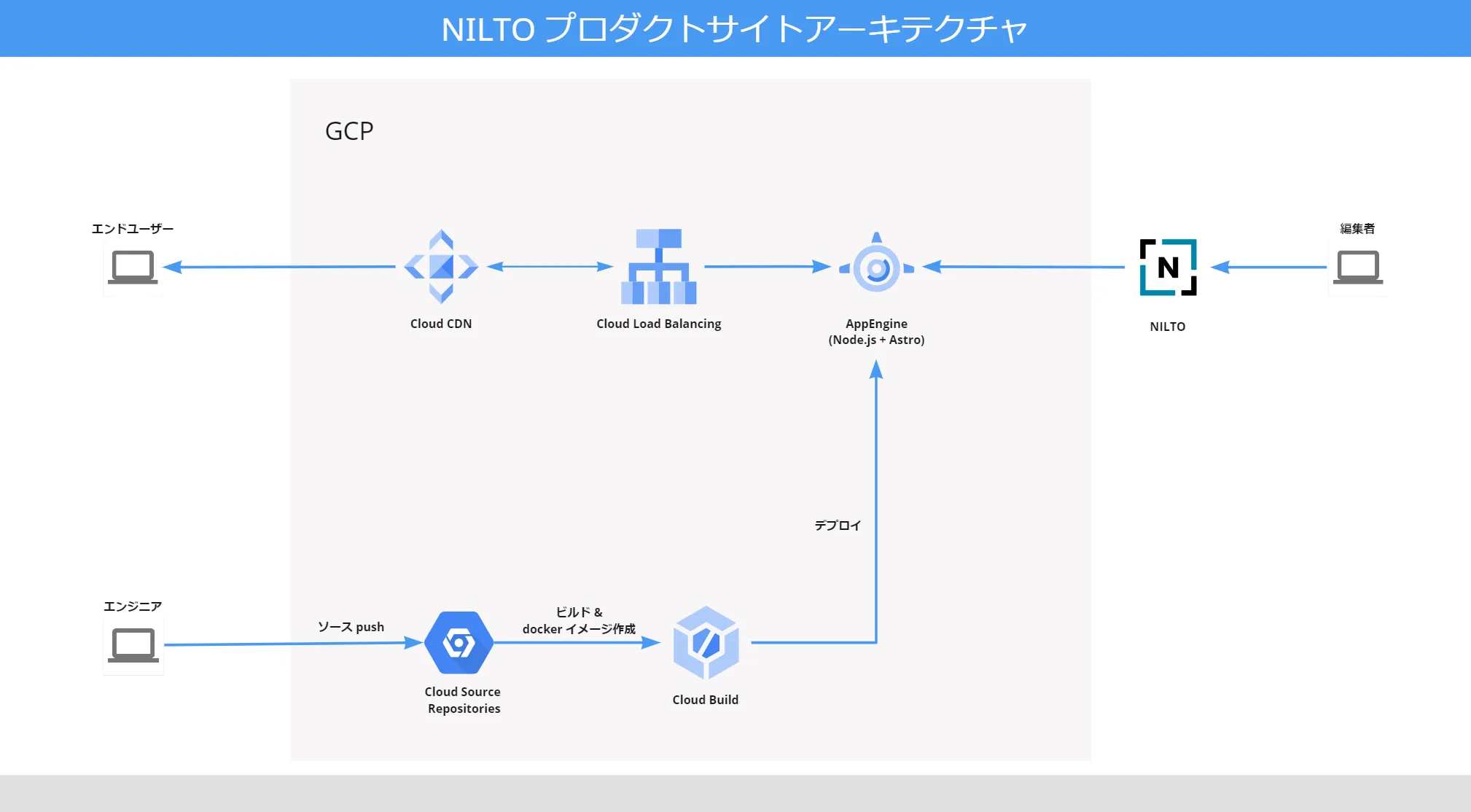
アーキテクチャ概要

エンジニアとして頭の先から足の先まで Google Cloud Platform(以下GCP)ユーザーなので、まず GCP で包括的に完結する事も重きに置いて上記のようなアーキテクチャになっています。
実行環境は Google App Engine の Node.js ランタイム、パフォーマンスに直結する CDN に関しては Cloud CDN を利用しており、 Cloud Load Balancing の設定で即座に連携をして手軽に導入ができます。
実行環境として Node.js ランタイムを利用していますが、そのフレームワークとして Astro を採用しています。
今ノリにノってるフレームワークの Astroですが、採用の理由としては勢いがあるのはもちろんあるものの、下記が大きな理由です。
- 他のフレームワークと組み合わせて開発ができる
- React、Svelte、Vue 等のフレームワークを組み合わせて開発が可能
- 出力時に無駄な js が出ないので、パフォーマンスが良好
- Partial( Selective ) Hydration がコンセプトにあり、不要な js は取り除かれ、開発者が必要な js だけを残すことが可能
- 直観的で分かりやすい
特に 3 の直観的で分かりやすいに関しては NILTO を組み込む事においても重要で、Developer API で NILTO で入力をしている内容を Astro のコンポーネントスクリプト内で読み込み、その内容をコンポーネントテンプレートを利用する上から下への流れは直観的で分かりやすいと思っています。
PageSpeed Insights のスコア
このアーキテクチャを元にして構築したサイトが、前提にあった「PageSpeed Insights で100点を出す」の目標がはたしてどうなったのかというと...
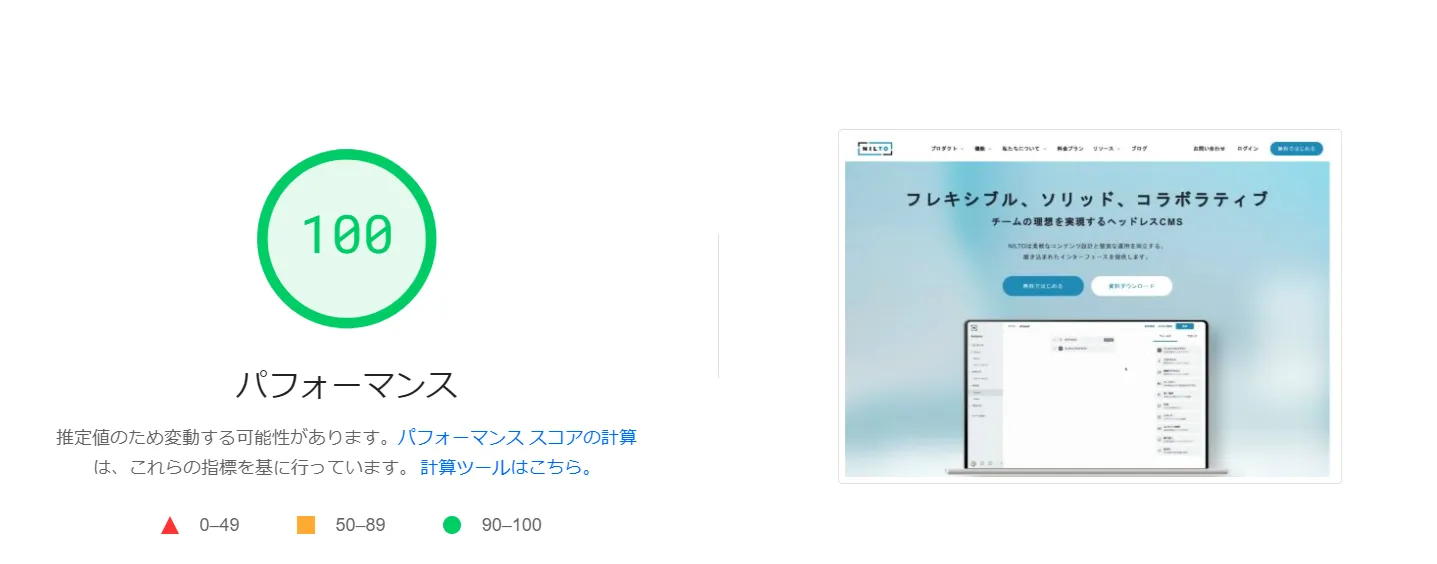
デスクトップ

デスクトップは 無事達成しました!複数回実施でブレはあるものの、ほぼ100点のスコアはでています。

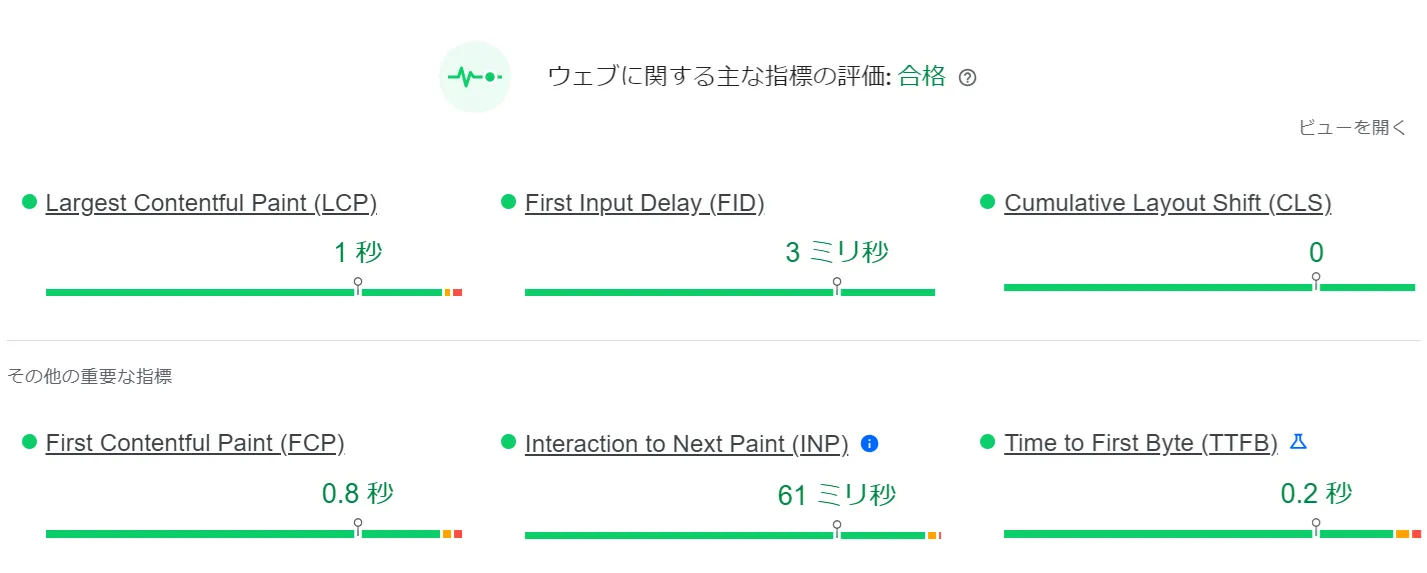
実際のユーザーの環境で評価する指標に関しても当然オールグリーンとなっています。
モバイル

モバイルに関しては、TBT や 場合によっては LCP が黄色になり、90点台は出るものの安定はしていない状況でした。まだまだ改善の余地がありますね。

しかしユーザーの環境の指標ではオールグリーンになっており、実際のユーザーの環境に関しては安定して高パフォーマンスを発揮していると推測できますので、これからもパフォーマンスへの意識を持って開発を続けます。
課題
パフォーマンスという点でも課題はあるのですが、ウェブサイトの高パフォーマンスのキモである CDN に大きな課題を抱えています。
概要で説明をしている通り GCP の Cloud CDN を利用していますが、手軽に試せて比較的安価、速度も申し分がありませんが、下記2つが使っていくにあたっての課題になります。
- キャッシュのパージ速度が遅い
- 場合によっては5分かかることがある
- キャッシュのパージが1分に1回の制限がある
- 現在のプロダクトサイトの規模だと許容できるかもしれないが、更新が頻繁に行われるコンテンツがあるとすぐに問題が出てくる
手軽に試せるのが利点である一方、パージ速度が遅い事はかなりのネックになっており、今後の改善として CDN に関しては他で最適なものがあるか等模索していきます。
NILTOを共に育てていくメンバー募集中
最後に、NILTOを共に育てていくメンバーを募集しています。現在、以下の2職種で募集中です。興味のある方はぜひご応募ください。カジュアル面談からでも歓迎です。



