こんにちは。NILTO カスタマーサポート担当の田中です。
入稿をするときに使用する書式ツールバー。必ず使用する重要なツールですが、もどかしさを感じたことはありませんか。プロジェクトごとに使用する書式のルールを毎回確認したり、何度も使う書式が遠い場所にあり面倒だったり。
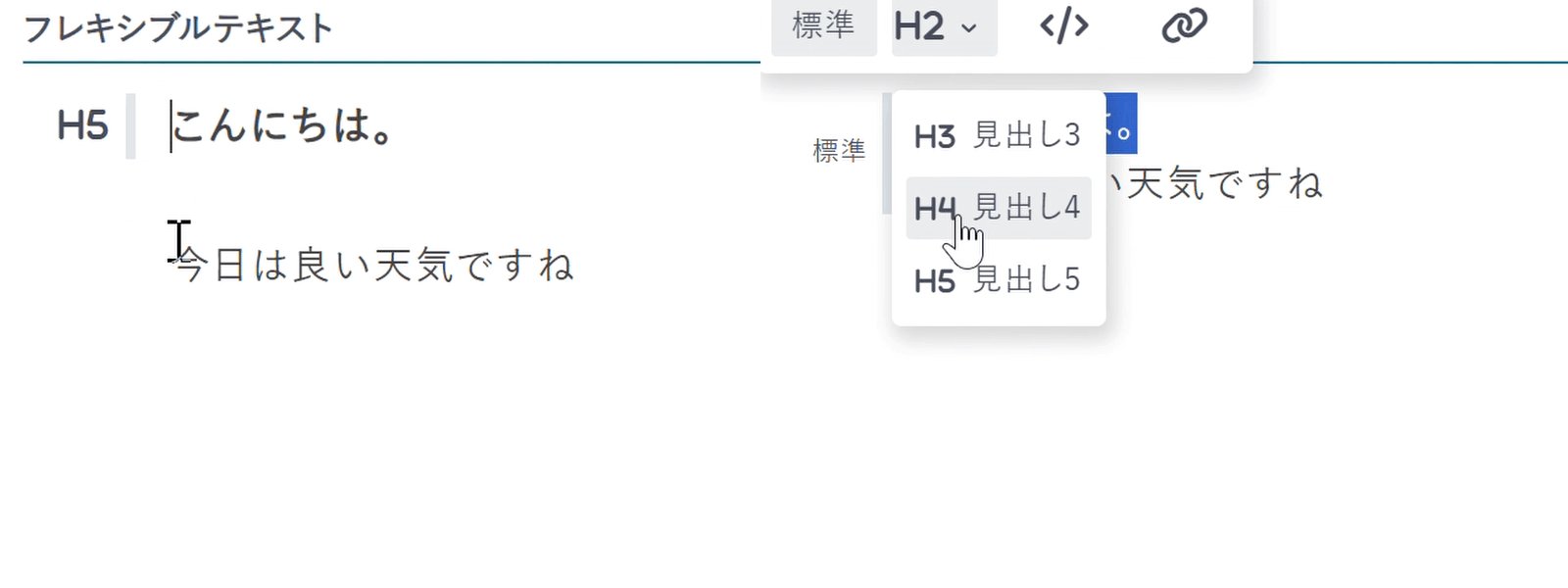
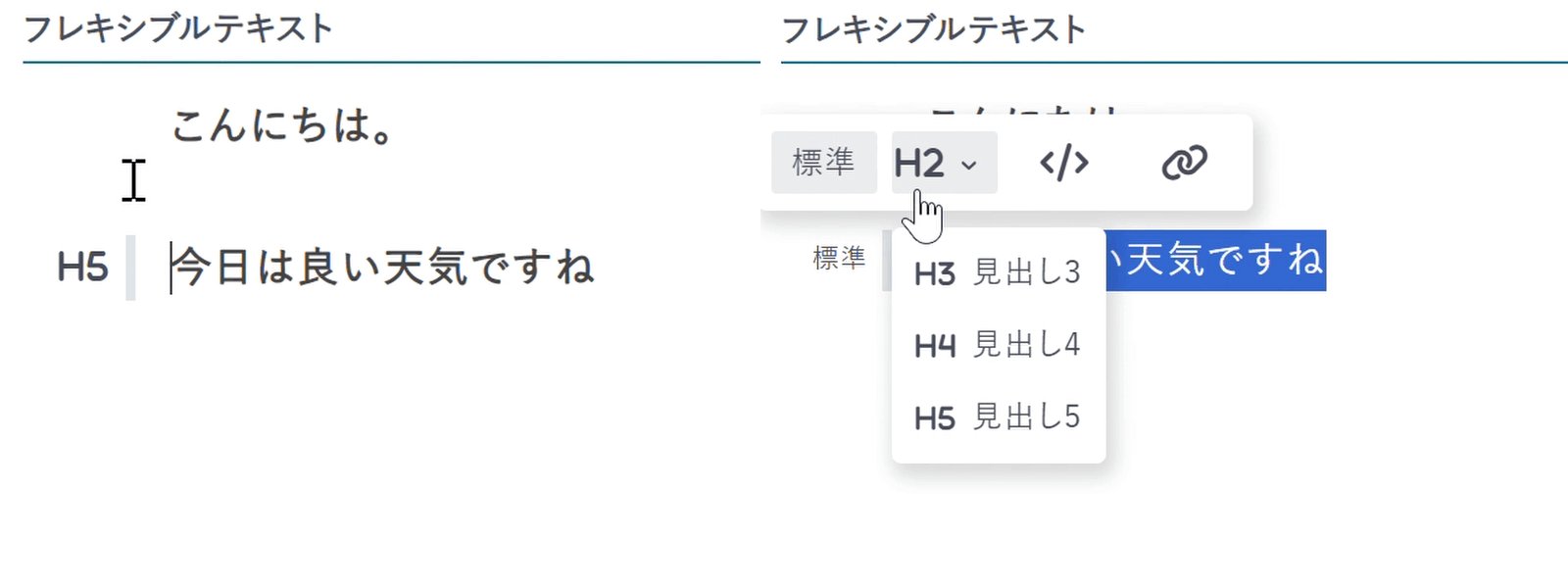
例えば「左端のプルダウンの一番下にあるH5」を押すために2秒かかるとしてそれが記事の中で10回あると、20秒のロスになります。効率も作業のモチベーションが下がってしまいますよね。

NILTOのフレキシブルテキストのツールバーなら、表示する書式の種類もその位置も順番もフルカスタマイズすることができます。
必要な書式だけを使いたいように配置し、入稿の効率アップを図ってみませんか。
今回は、フルカスタマイズできるNILTOのツールバーについてご紹介します。
基本的な使い方や仕様確認につきましては、公式ドキュメントをご参照ください。
書式だけでなくアイコンまでカスタマイズ
ツールバーで使いたい書式は、使う人によってはもちろんプロジェクト単位でもさまざまなはず。
NILTOでは標準で29種類の書式サンプルをご用意しております。また0からカスタマイズすることもできます。
使いたいものだけをセットして、使わないものは画面からすっきり省いて作業を最効率化しましょう。
ツールバーはモデル毎に個別の設定ができます。プロジェクトに合わせて事前に設定しておくことで、使い分けることが可能です。
さらにはNILTOならその書式の見た目まで自由に変更できます。
NILTOのフレキシブルテキストには「fontawesome」を導入しており、およそ16,000種類のアイコンが使用可能。プロジェクトのトーンやあなたの好みに合うアイコンをセットし、作業のモチベーションもアップしてみてはいかがでしょうか。

まずは書式をセット
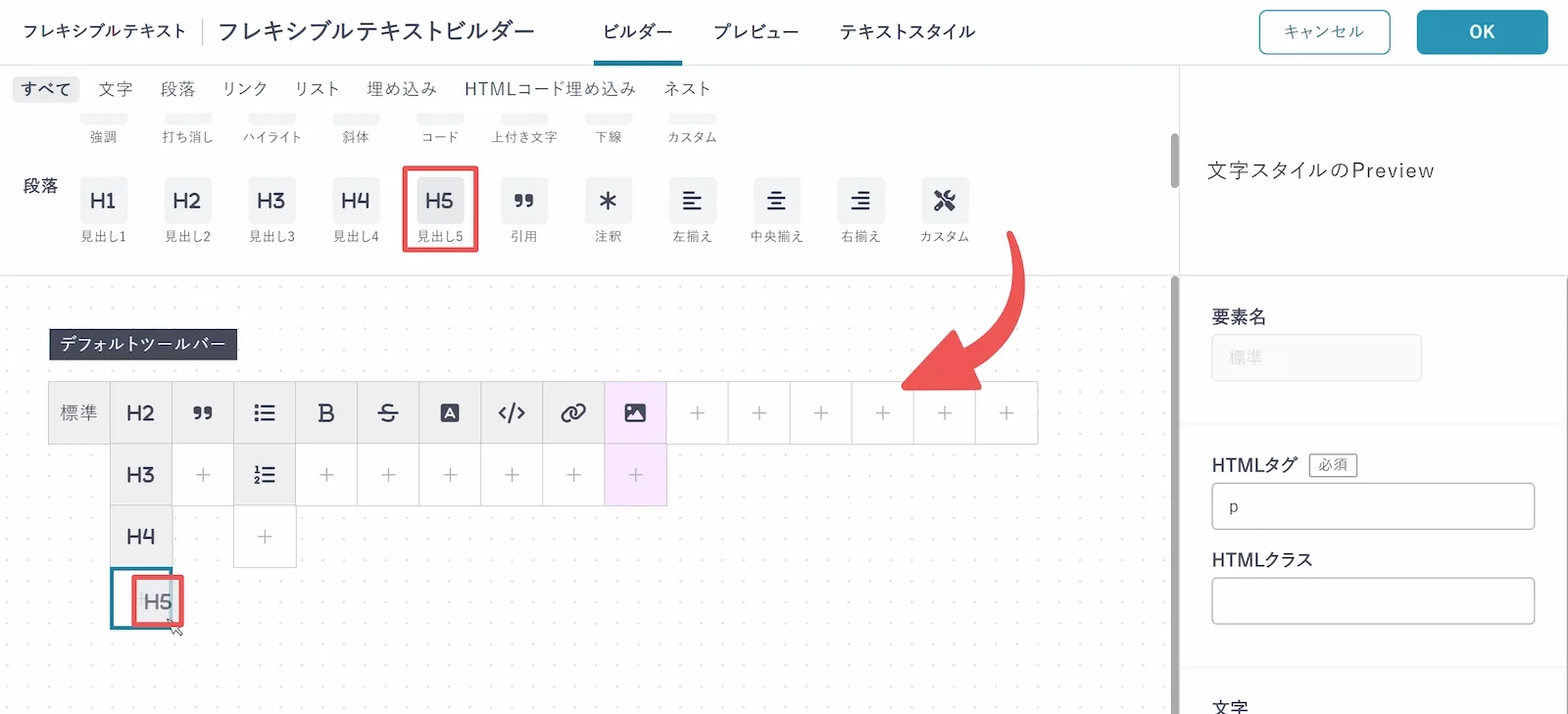
ご用意している書式の中から、あなたとあなたのプロジェクトにぴったりの書式を見つけましょう。
追加方法もドラッグ&ドロップするだけ。ツールバーの中で順番を入れ替えることもドラッグ&ドロップで簡単です。
さらにはグループとしてまとめることもできます。
例えばH要素はグループでまとめたり、あるいはよく使うからグループにせずに横に並べたりも自由自在です。
色がついている要素(埋め込み要素、ネスト要素等)の下には、同じ背景色の要素しか追加できません。

要素を選び終えたら、次はアイコンをカスタマイズしていきましょう。
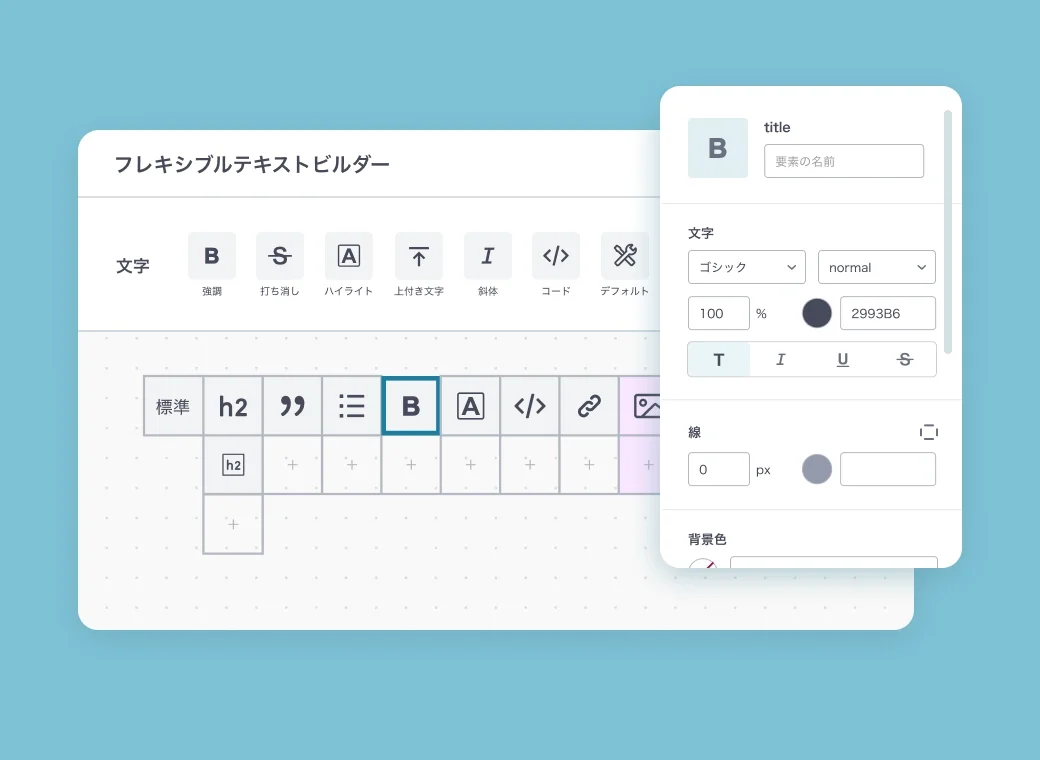
変更したい要素を選択すると、詳細設定エリアが対象の要素に切り替わるので要素名の左にある[アイコンマーク]を押します。

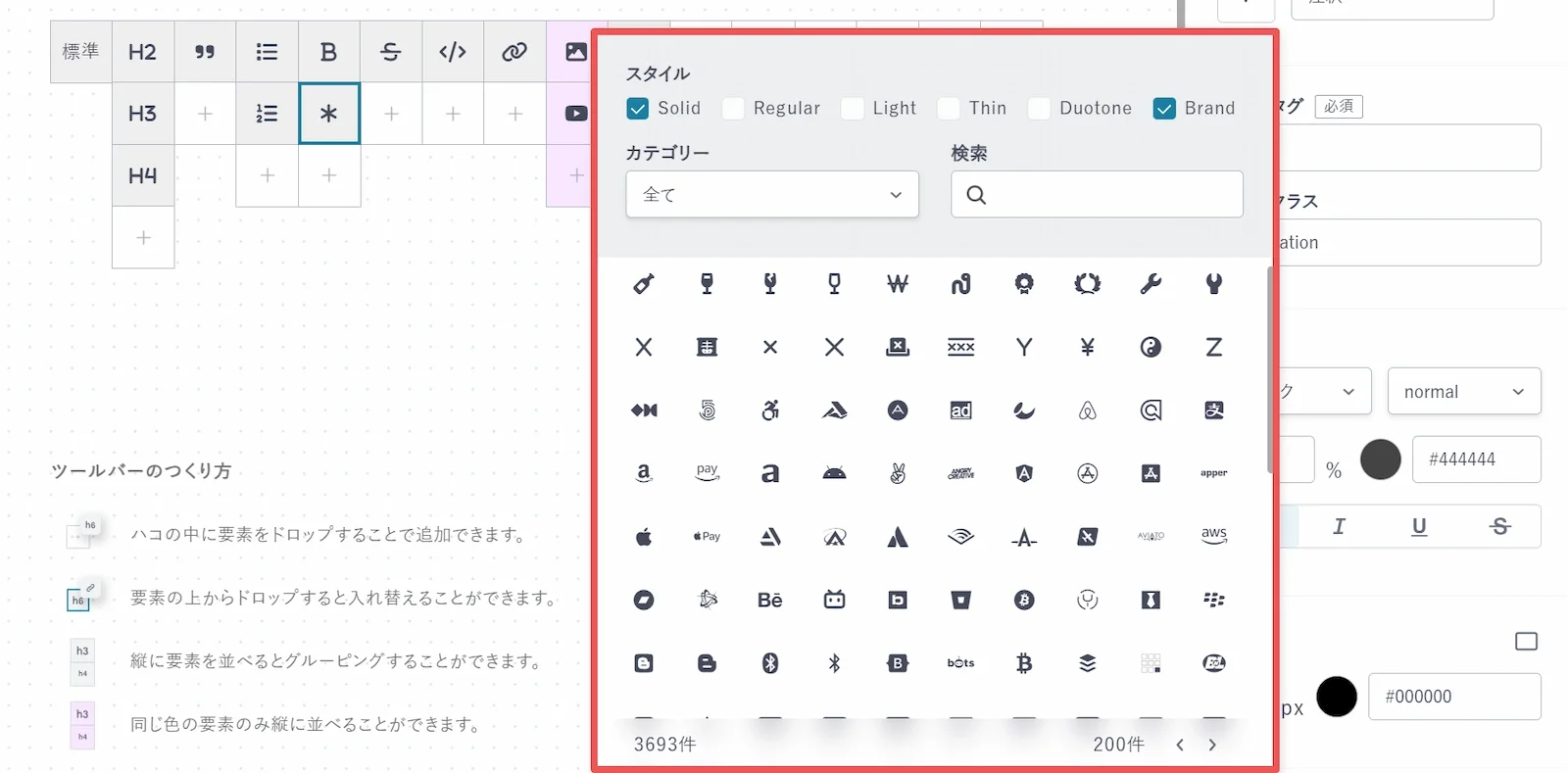
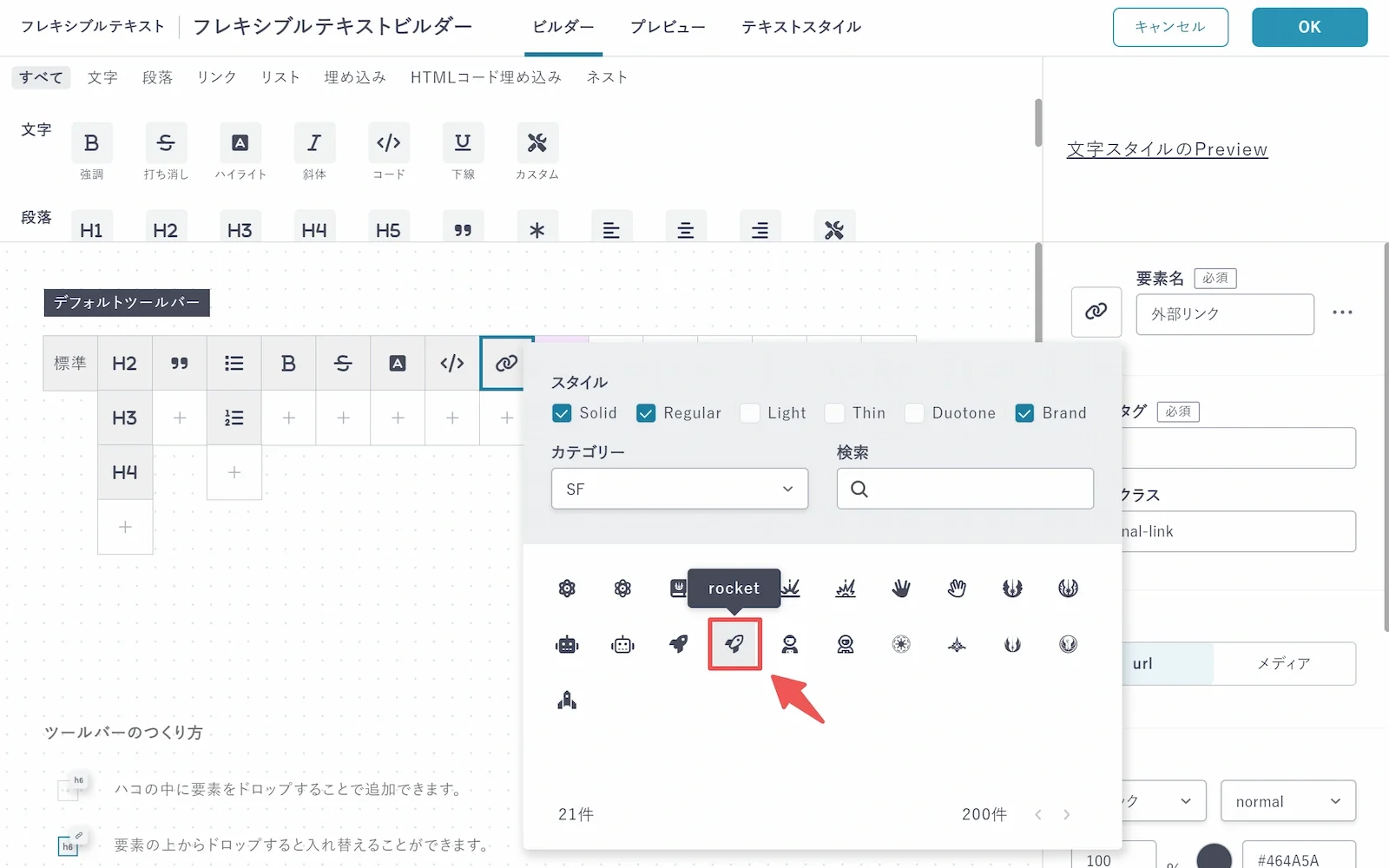
[アイコンマーク]をクリックすると、アイコン設定のダイアログが表示されます。
前述しましたが、NILTOでは「fontawesome」を導入しているため、アイコンは16,000種類以上から選ぶことができます。ダイアログでは、好みのスタイルやカテゴリーを選択することで、表示内容の絞り込みが可能です。

私は細かいところに遊び心が欲しいタイプなのもあり、外部リンクをロケットのアイコンにしたり、ツールバーの各所をカスタマイズして使っています。
自分だけのツールバーを使えるので、機械的におこなっていた入稿もなんだか楽しく進められて最高です!

ブログ用にカスタマイズ
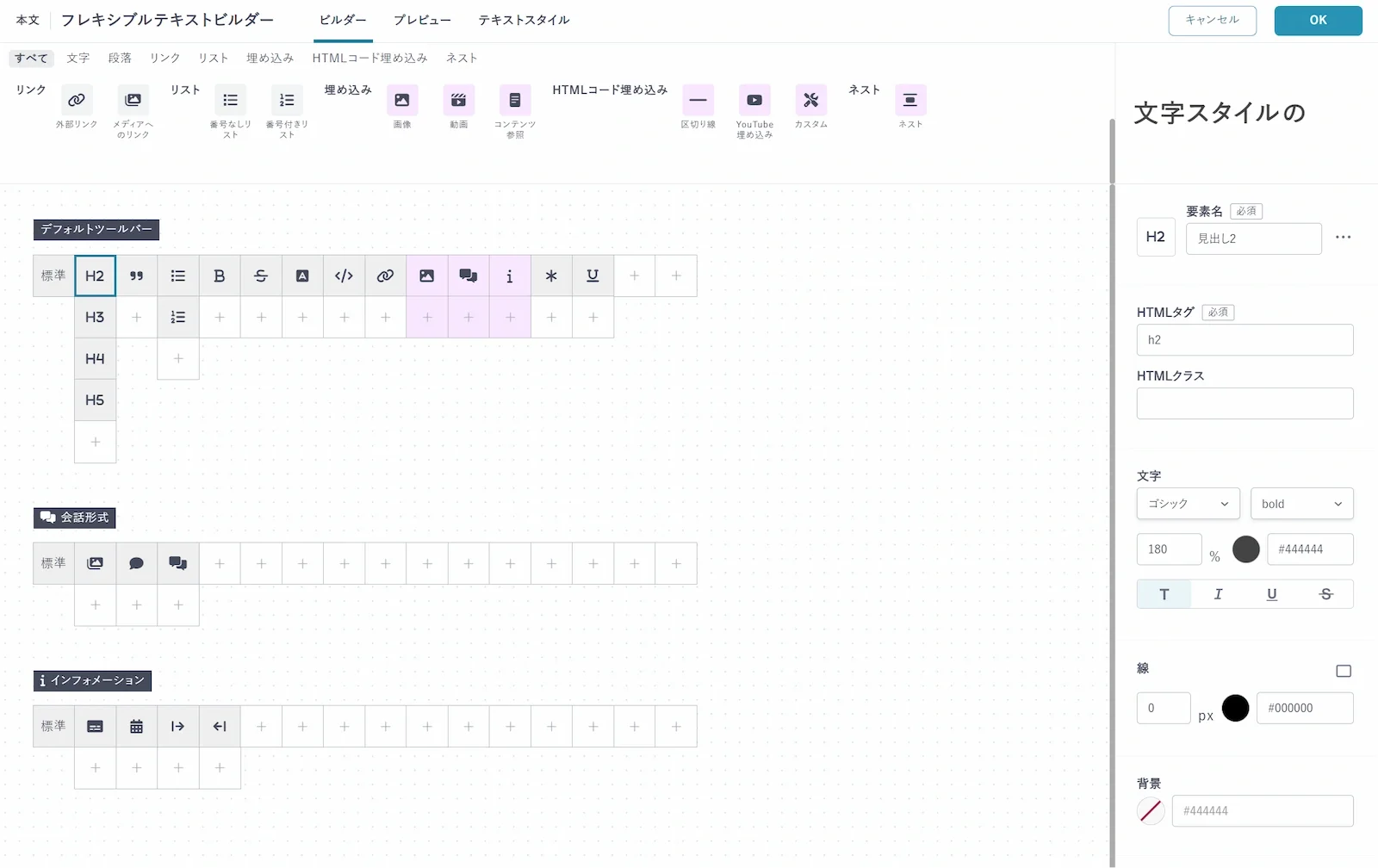
実際にカスタマイズしたツールバーをご紹介します。
このツールバーは機能紹介ブログやお知らせ記事を書くためにカスタマイズしました。
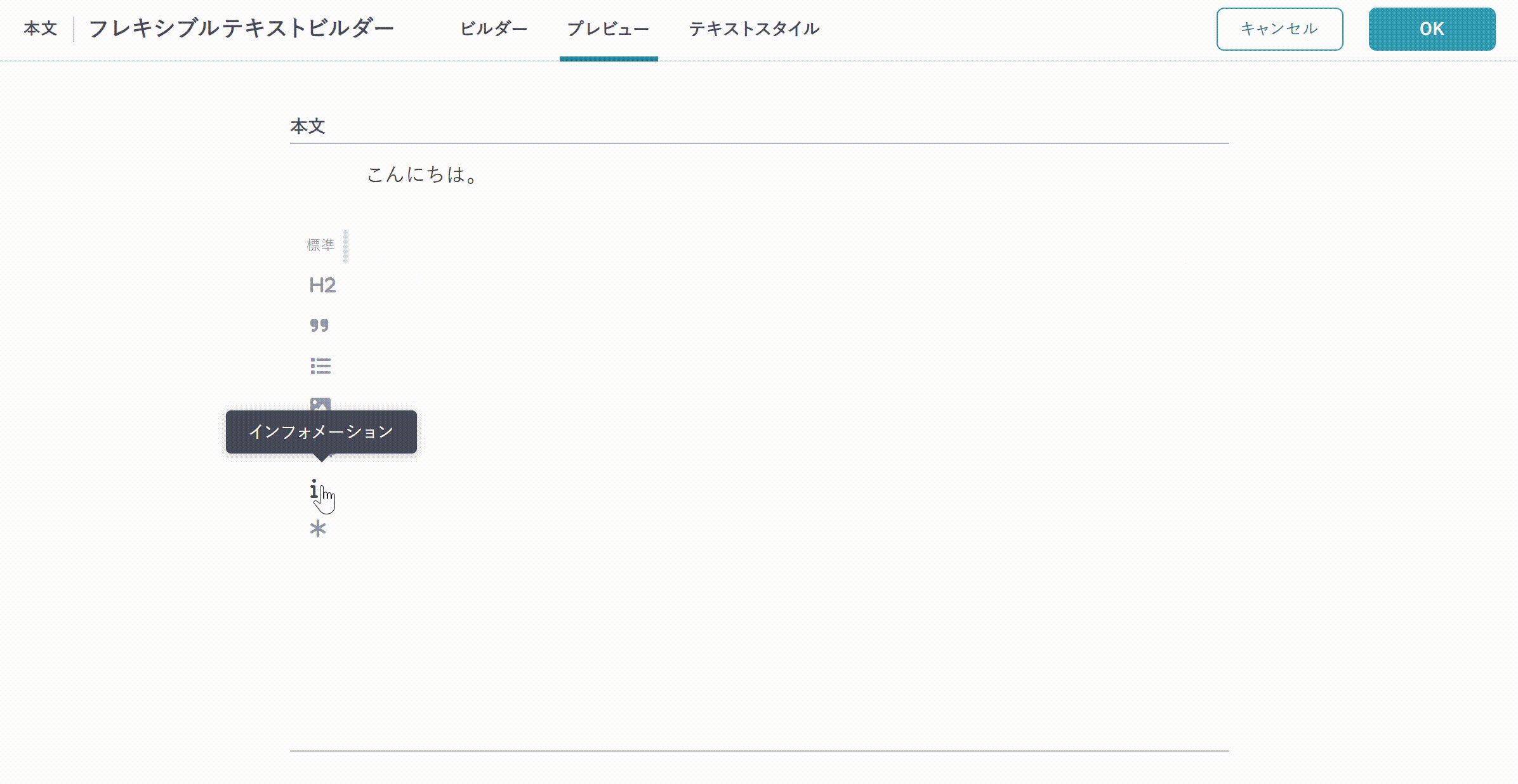
記事では複数のキャラクターが会話をしているスタイルで書いたり、インフォメーションを追加したりすることが多いので、各ネスト要素はそれぞれぱっと見ても区別が付くように、直観的に伝わるデザインのものを選んでいます。

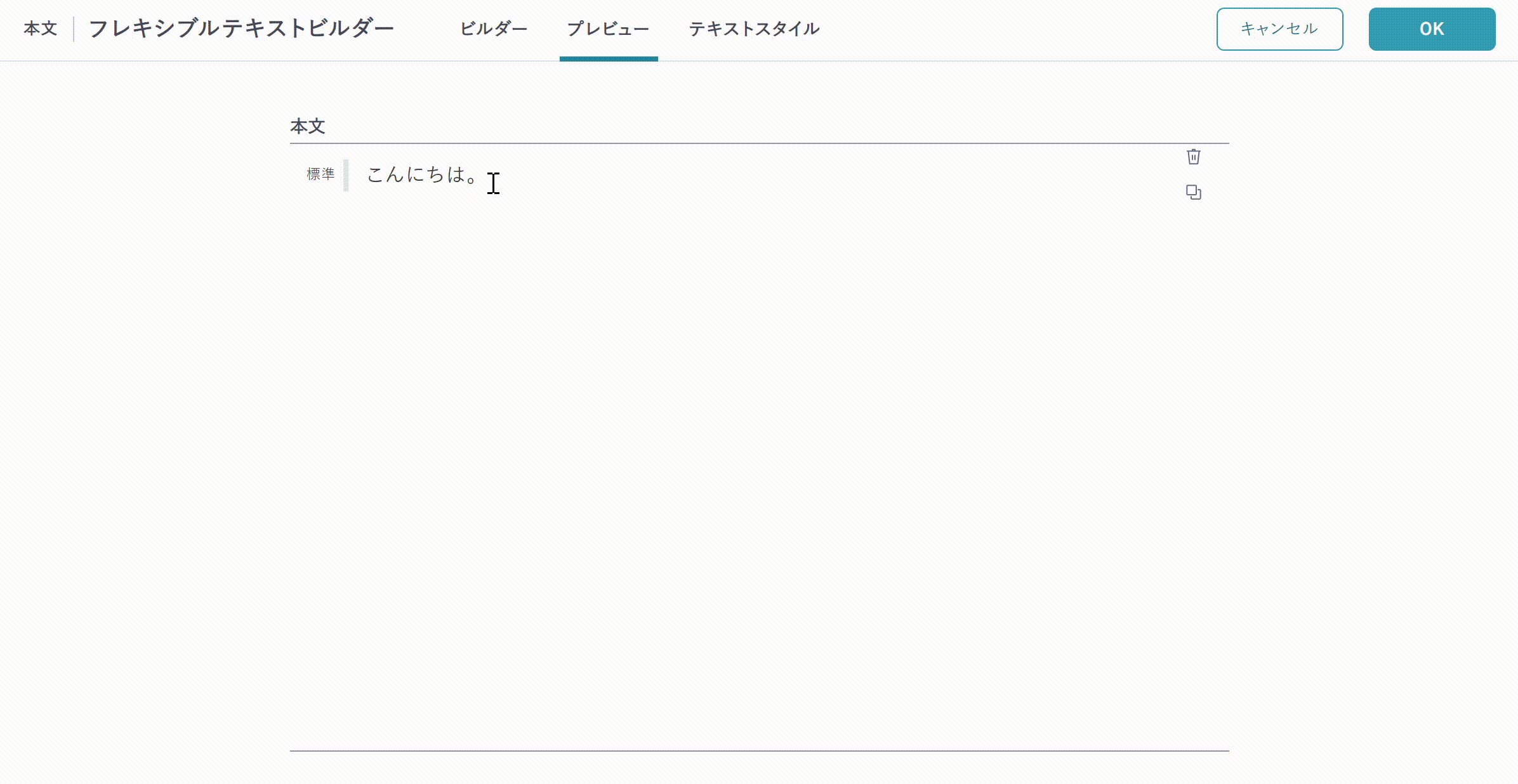
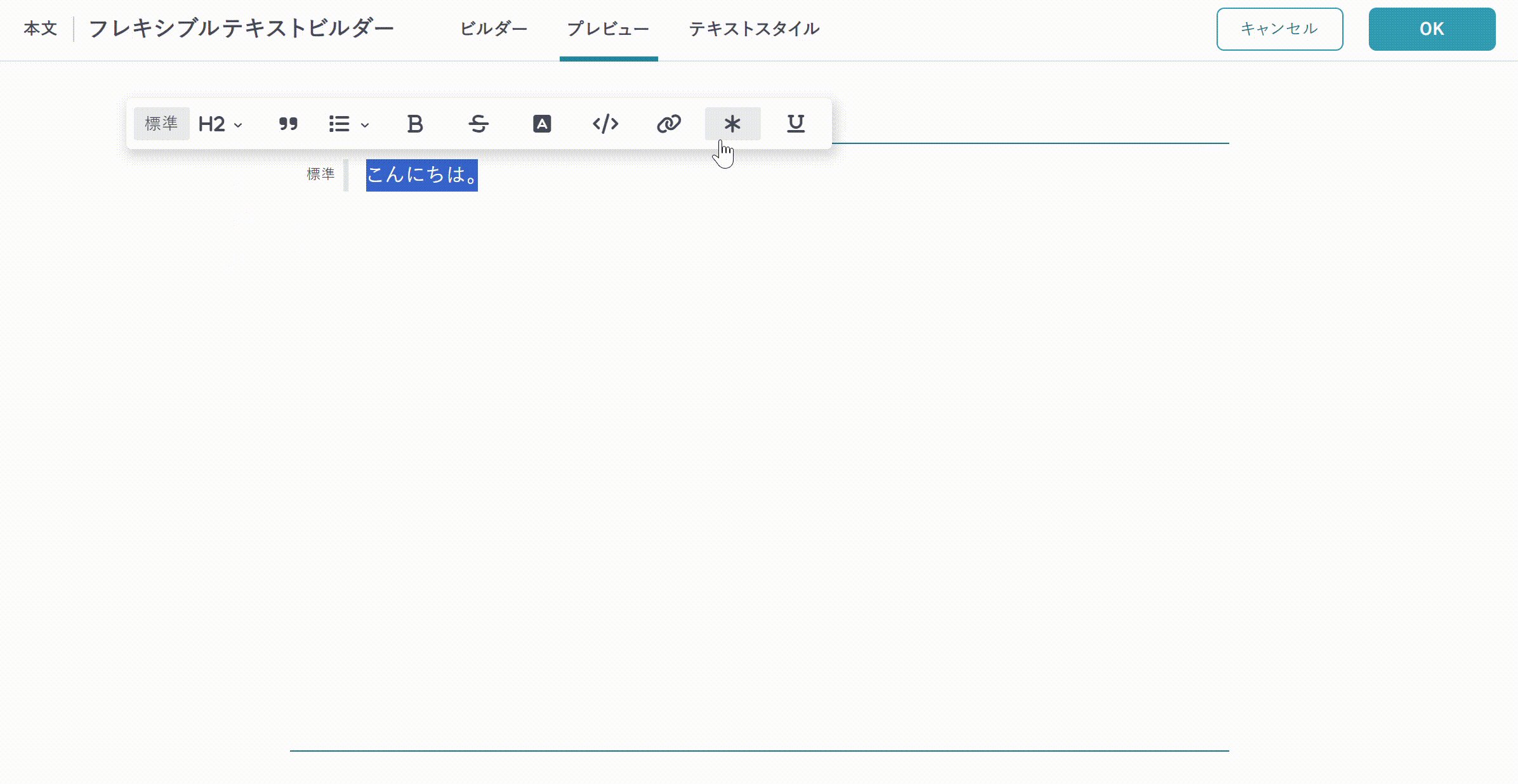
このツールバーを入力画面で使うとこのようになります。
実際にこのツールバーで本記事を執筆したのですが、よく使うものをカーソルを運びやすいところに置いているため、作業がとてもスムーズでした。

終わりに
この記事では、自由自在にカスタマイズできるNILTOのツールバーをご紹介しました。
ツールバーの使い勝手がよくなるとコンテンツ作成の効率だけでなく、入稿中のストレスを減らすことにも繋がり、コンテンツ作成のプロセスがより楽しくなります。
プロジェクト毎にツールバーにカスタマイズして、入稿の効率を上げていきましょう!
この記事を見て、皆さんのやりたいを叶えるための助けになれば嬉しいです。
-----
NILTOは皆さんがワクワクできるよう日々開発に取り組んでおります。
ご意見・ご要望がありましたら、NILTOのお問い合わせページまたは公式Xアカウントからお気軽にご連絡ください。これからもNILTOをよろしくお願いいたします。