Webhook
Webhookの作成
スペース設定の「Webhook」から作成・設定ができます。
右上にある[+Webhook作成]を押すと作成画面が表示されます。

Webhookの設定
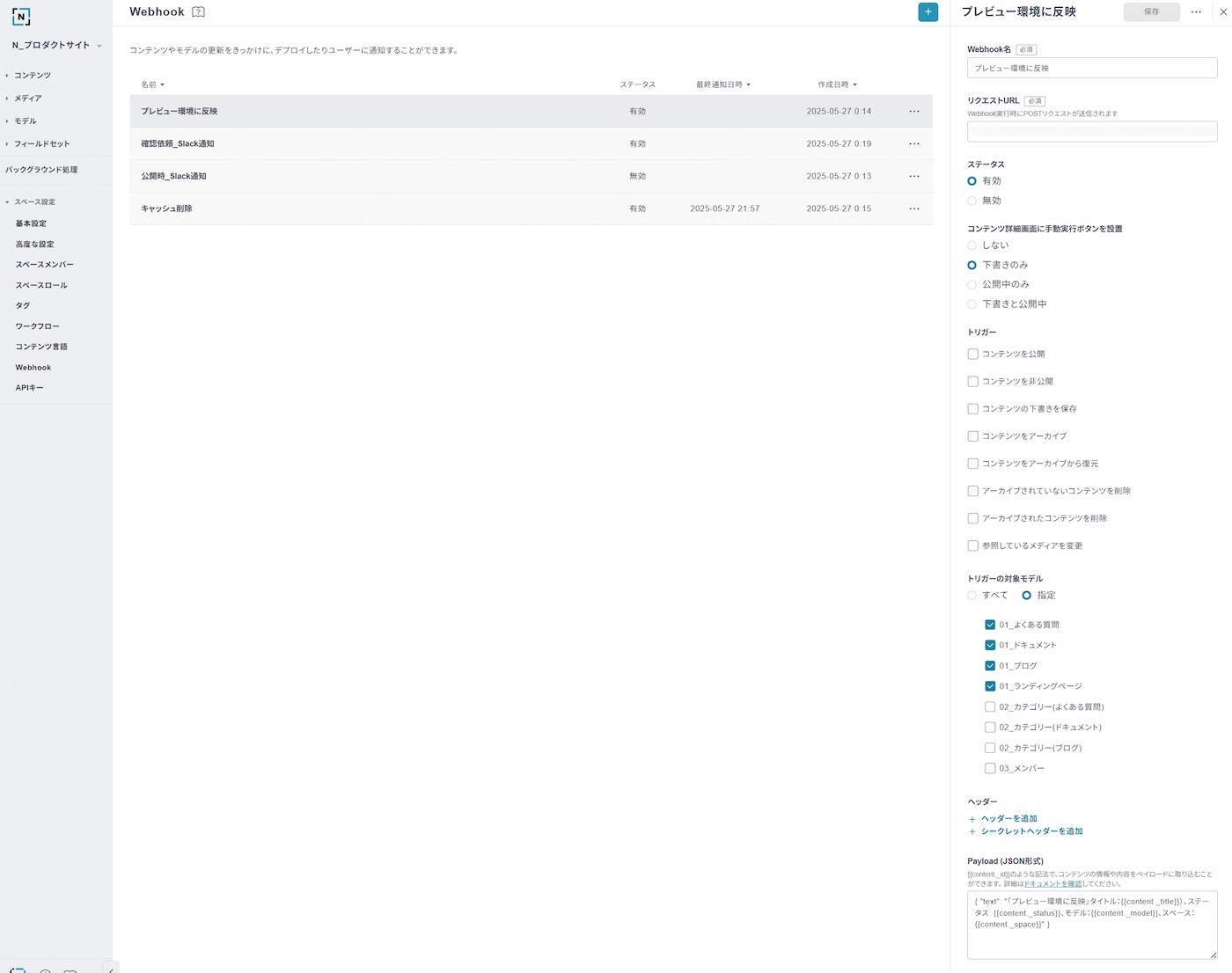
作成画面では、Webhookの設定ができます。

設定項目
Webhook名
- 任意の名称を入力してください。
リクエストURL
- Webhook実行時にPOSTリクエストが送信されます。
ステータス
- Webhookの有効/無効を切り替えることができます。
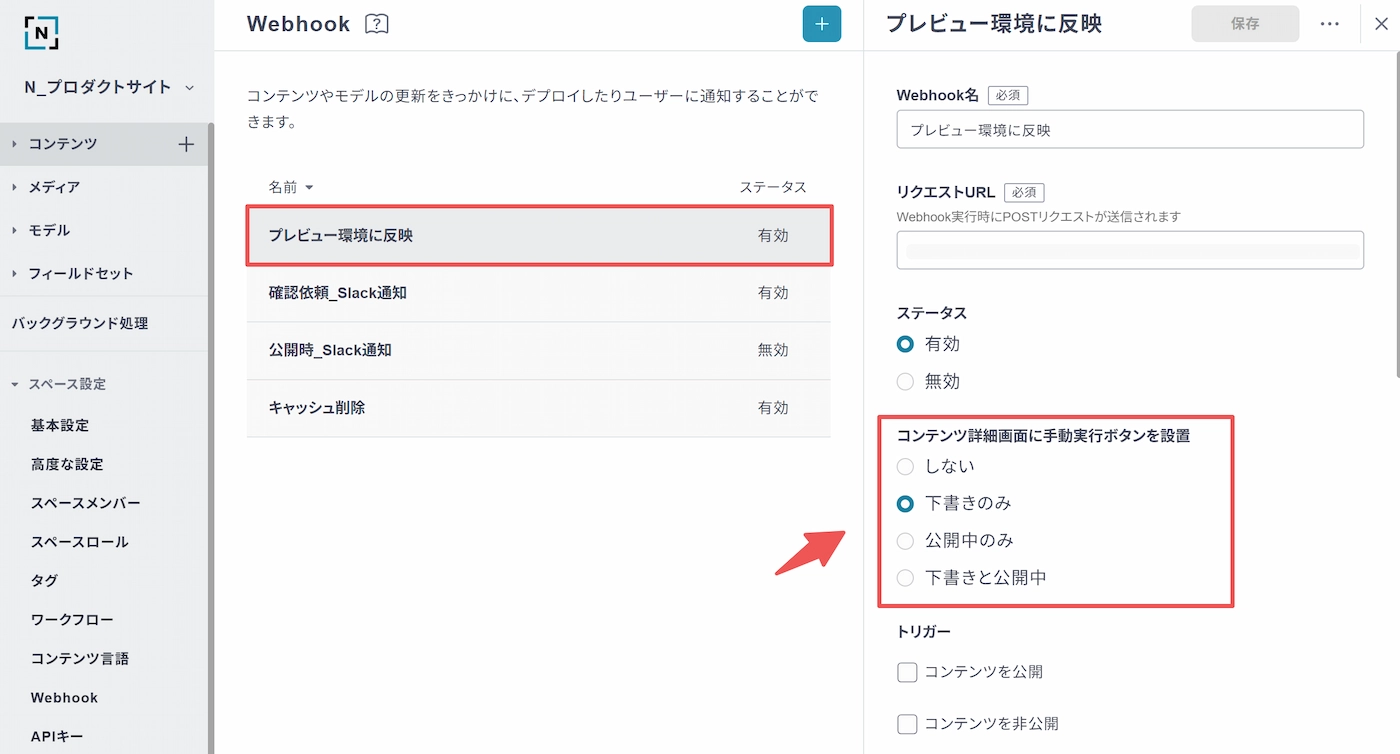
コンテンツ詳細画面に手動実行ボタンを設置
- コンテンツ編集画面で手動でWebhookを実行できるよう設定できます。
- どのステータスの際に手動実行したいかを設定します。
※本機能について、詳細は後述します。
- しない
- 下書きのみ
- 公開中のみ
- 下書きと公開中
トリガー
- 以下のタイミングでトリガーを設定することができます。
- コンテンツを公開
- コンテンツの「公開」または「上書き公開」
- コンテンツを非公開
- コンテンツの下書きを保存
- コンテンツをアーカイブ
- コンテンツをアーカイブから復元
- アーカイブされていないコンテンツを削除
- 「下書き」または「公開」のコンテンツを、アーカイブを介さず削除したとき
- アーカイブされたコンテンツを削除
- 「アーカイブ」のコンテンツを削除
- 参照しているメディアを変更
- 参照しているメディアを変更したことにより、参照中コンテンツに変更が反映されます
- 変更されたコンテンツの分、Webhookが送信されます
トリガーの対象モデル
- 「すべて」
- スペース内の全てのコンテンツが対象となります
- 「指定」
- 選択したモデルに該当するコンテンツが対象となります
ヘッダー
- ヘッダー
- 任意のヘッダーを追加できます
- シークレットヘッダー
- 管理画面上に値が表示されないヘッダーを付与できます
Payload(JSON形成)
{{content._id}}のような記法で、コンテンツの情報や内容をペイロードに取り込むことができます。
詳細はプレースホルダー記法をご確認ください。
コンテンツ詳細画面に手動実行ボタンを設置
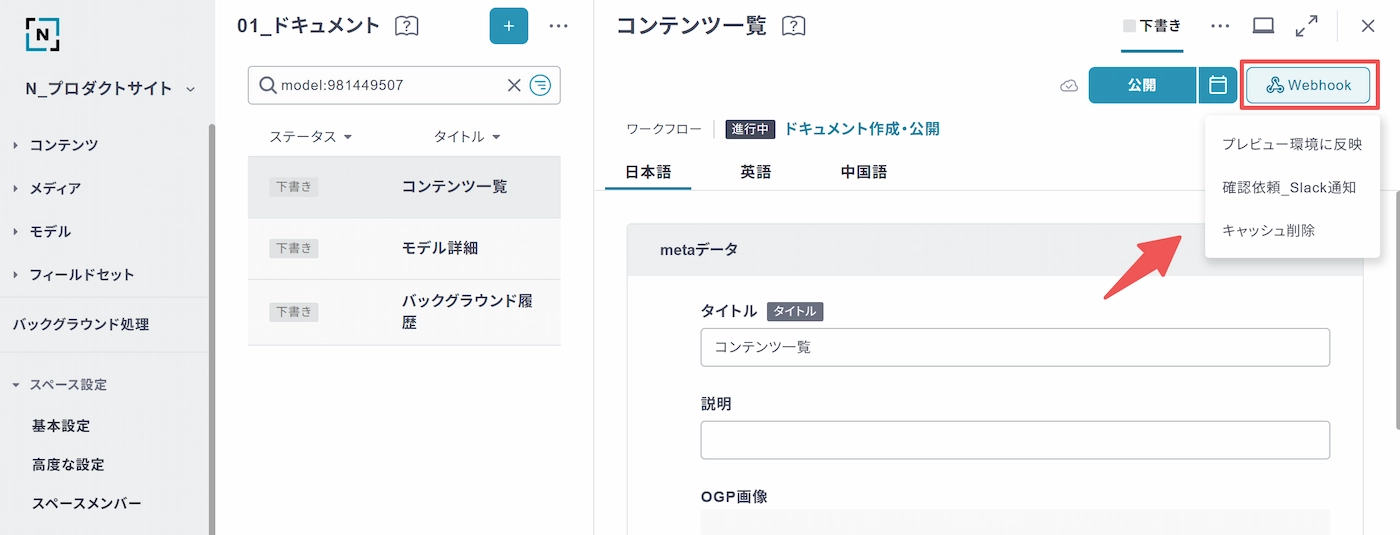
作成したWebhookを、コンテンツ詳細画面から手動で実行することができます。

「コンテンツ詳細画面に手動実行ボタンを設置」オプションで、手動実行したいコンテンツのステータスを指定します。
設定に従い、[Webhook]ボタンクリック時に実行したいWebhookが表示されます。

- しない
- どのステータスのコンテンツでも、リストに表示されません
- 下書きのみ
- 「下書き」コンテンツ表示時にのみ、リストに表示されます
- 公開中のみ
- 「公開」コンテンツ表示時にのみ、リストに表示されます
- 下書きと公開中
- 「下書き」および「公開」いずれのコンテンツ表示時にも、リストに表示されます
また、「トリガーの対象モデル」オプションの設定にも従います。
指定モデルのコンテンツ表示時のみ、作成したWebhookがリストに表示されます。